Tooltip - Formulários com jQuery

Com certeza jQuery facilitou a vida de muitos desenvolvedores de websites, ainda mais para tratamento de formulários, removendo a velha necessidade de misturar o html com javascript.
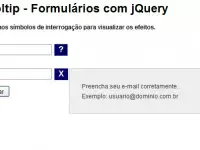
Antes mesmo de prosseguir veja um exemplo do resultado dos scripts deste artigo. Certamente um resultado ótimo para melhoria da acessibilidade.
Esqueça todo aquele martírio que existia para tratar formulários com javascript, agora basta algumas linha de código e você terá excelentes efeitos.
Pretendo apresentar mais artigos com efeitos prontos para formulários em jquery e este é o primeiro da série.
Vamos aos códigos :
Jquery:
$(document).ready(function() {
var indice = true;
$('.message').click(function(){
var value = $(this).children('strong').html();
var corner = $(this).offset();
$('#tooltip-show').hide();
if(indice == true || indice == null) {
$('#tooltip-show').html(value).slideDown('slow').css({'position':'absolute','top':corner.top,'left':corner.left + 30,'z-index':'10'});
$(this).html('<strong>'+ value +'</strong>X');
indice = false;
} else {
$(this).html('<strong>'+ value +'</strong>?');
$('#tooltip-show').slideUp('slow');
indice = true;
}
});
});
</script>
HTML:
<div id="tooltip-show"></div>
<form name="exemplo" method="post" action="">
<p>
<label for="">Nome</label><br />
<input type="text" name="nome" />
<span class="message"><strong>Preencha o campo com seu nome completo.</strong>?</span>
</p>
<p>
<label for="">E-mail</label><br />
<input type="text" name="nome" />
<span class="message"><strong>Preencha seu e-mail corretamente. <br />Exemplo: usuario@dominio.com.br</strong>?</span>
</p>
<p>
<input type="submit" value="Enviar" />
</p>
</form>
Formatação com CSS:
<style type="text/css">
body {
font-family:Arial;
font-size:12px;
}
.message {
background:#006;
padding:1px 8px 3px 8px;
color:#fff;
border:1px solid #ccc;
font-weight:bold;
font-size:16px;
cursor:pointer;
margin-left:2px;
width:8px;
}
.message strong {
display:none;
}
.message p {
display:none;
}
#tooltip-show {
position:absolute;
display:none;
background:#eee;
border:1px solid #ccc;
font-size:12px;
padding:25px;
color:#333;
width:250px;
line-height:20px;
}
</style>
Para que estes códigos façam efeito, é necessário ter o arquivo da biblioteca jquery linkado no cabeçalho da sua página.
Todos os códigos, exceto o HTML, devem ser inseridos antes do fechamento da tag HEAD.
Ainda não viu os scripts funcionando? Veja Tooltip - Formulários com jQuery.


Comentários
Comentar